Иногда сайт или приложение загружаются с такой скоростью, что белый экран монитора и “вечное” ожидание прогрузки способны вывести из состояния равновесия кого угодно.
Причин у этого может быть множество, но основные две:
- неоптимизированное содержимое страницы;
- медленная скорость соединения у пользователя.

Чтобы не вызывать у посетителя негативные эмоции о ресурсе, дизайнеры и разработчики пошли на ухищрение - создали скелетный экран загрузки.
Скелетная загрузка - это появление на экране плейсхолдеров нейтрального цвета, чаще всего светло-серого, на месте которого, по завершению загрузки появится контент.
По данным исследования продуктового дизайнера компании "Clio" Билла Чанга, скелетная загрузка используется, чтобы дать понять пользователю, что страница загружается. В сравнении с пустым экраном и спиннером она создаёт иллюзию более быстрой загрузки страниц.
Как создать скелетный экран загрузки
Анимировать загрузку страницы будем через добавление класса skeleton к элементам, которые нужно анимировать. Стили для этого класса
.skeleton {
position: relative;
cursor: default;
}
.skeleton::after {
background-image: linear-gradient( 90deg, #EEEEEE 0%, #EEEEEE 40%, #DDDDDD 50%, #DDDDDD 55%, #EEEEEE 65%, #EEEEEE 100% );
background-size: 400%;
animation: skeleton 1500ms infinite;
content: '';
z-index: 2;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 5px;
}
@keyframes skeleton {
from {background-position: 100% 100%;}
to {background-position: 0 0;}
}
Если использовать только CSS, то анимация загрузки страницы будет бесконечно повторяться, поэтому нам нужен JS файл для удаления стиля skeleton.
На моей тестовой странице он выглядит следующим образом:
const skeletons = document.querySelectorAll('.skeleton')
skeletons.forEach((skeleton) => {
setTimeout(() => {
$(skeletons).removeClass('skeleton')
}, 4000)
})
Так как страница из-за малого веса загружается за доли секунд, я поставил таймер, который будет удалять необходимый мне стиль. Вы же можете сделать так, чтобы стиль удалялся по завершению загрузки всего контента.
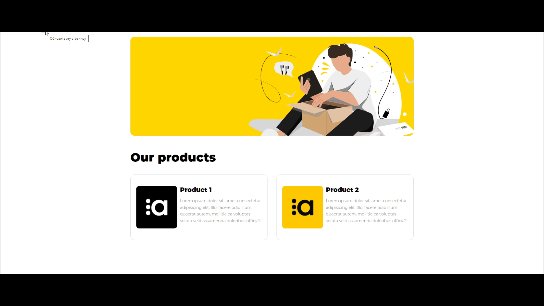
Финальный результат выглядит следующим образом:

Скелетная загрузка - это не сложный в создании, но эффективный приём улучшения восприятия вашего ресурса пользователями. Обязательно попробуйте его и делитесь своими показателями в комментариях.
Файл с примером вы можете скачать - тут.
