Фоновые градиенты – тренд, который пришел в веб-дизайн и графический дизайн в 2021 г. и остается актуальным до сих пор. В данной статье я покажу, как создать анимированный градиент в Figma.
Шаг первый. Создаем фрейм
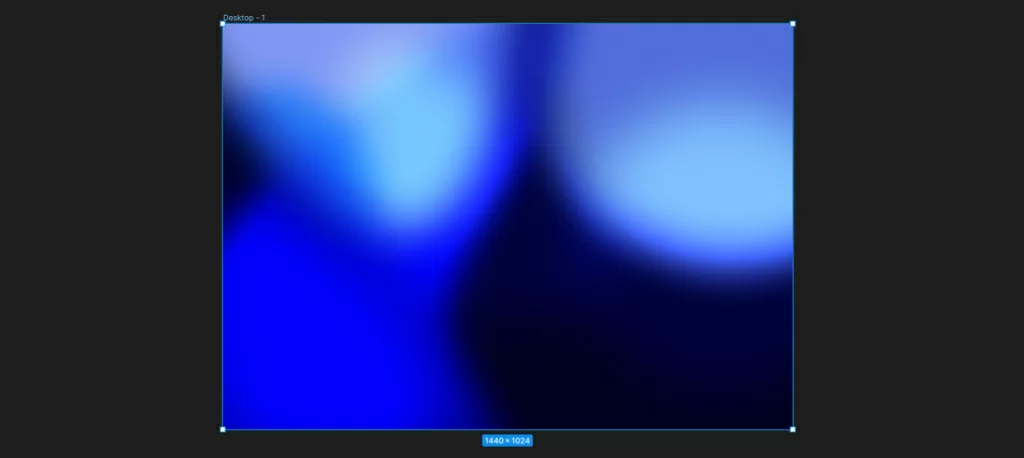
Создаем фрейм под наш градиент, размер выбирайте по желанию. Ставим галочку в пункт “Clip content”, чтобы объекты не выходили за пределы области.

Далее задайте фоновый цвет, созданному фрейму.

Шаг второй. Рисуем формы
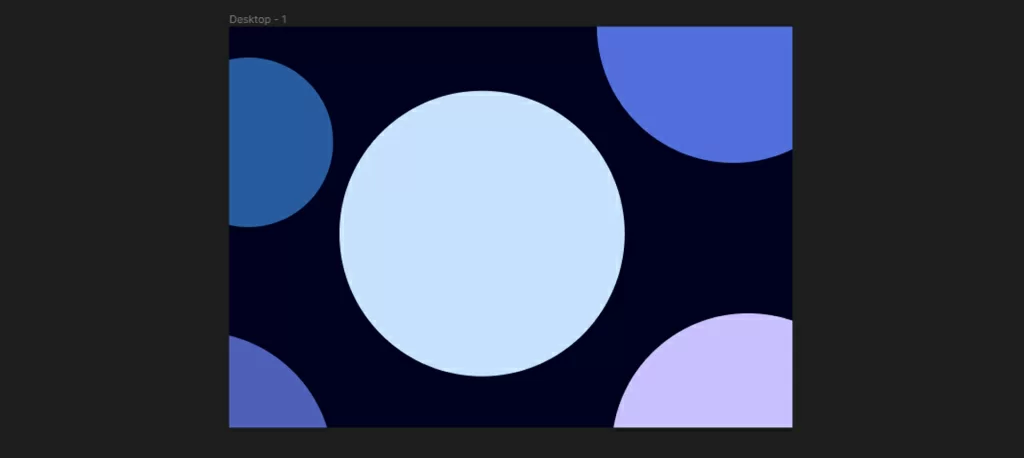
Можно нарисовать как произвольные формы, так и геометрически правильные формы (круг, квадрат, треугольник и т.п.).

Далее задаём им цвета

Шаг третий. Добавляем размытие и эффекты наложения
Размываем наши фигуры через "Effects"->"Layer Blur", меняем режимы наложения, чтобы фон смотрелся интересней.

Шаг четвертый. Дублируем наш фрейм
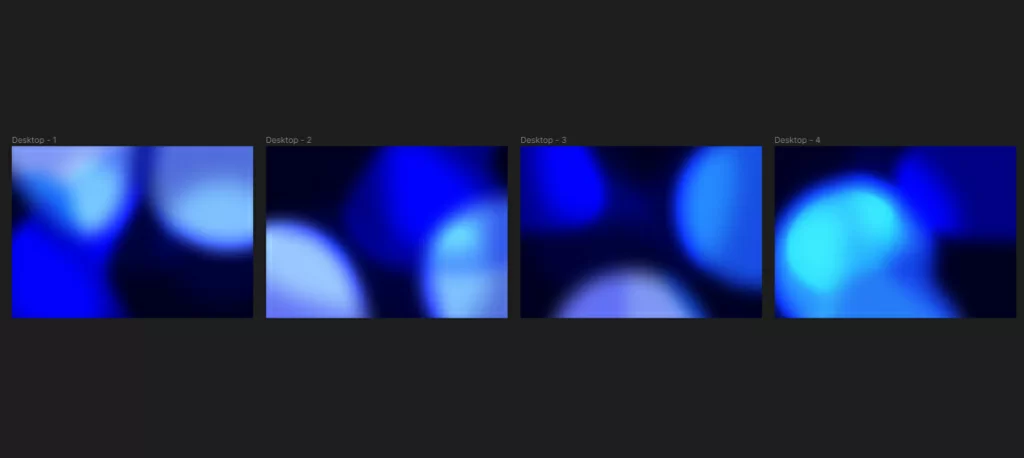
Создаем копии нашего фрема и в них перемещаем слои, чтобы в будущем создать эффект анимации. В целом 4-ех копий будет достаточно, конечно можно сделать и больше.

Шаг пятый. Анимация
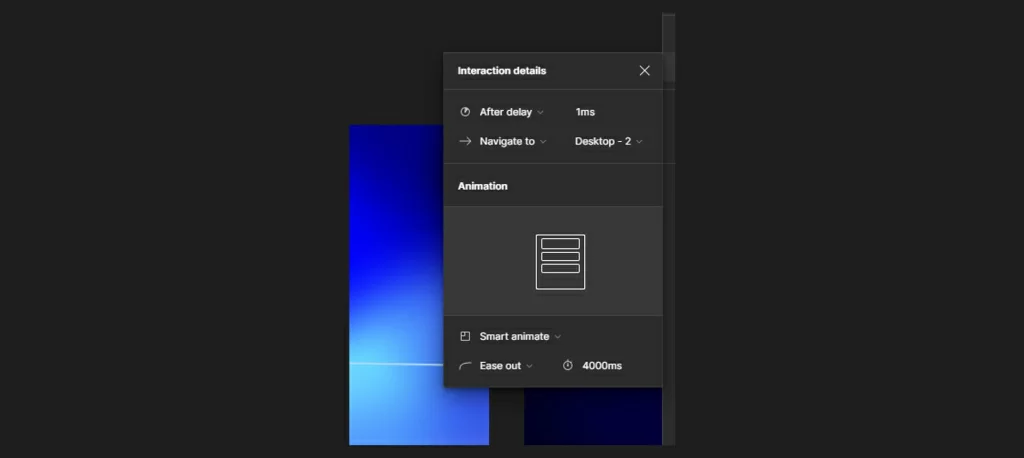
Открываем вкладку "Prototype" и добавляем связи:
- от 1 к 2;
- от 2 к 3;
- от 3 к 4;
- от 4 к 1.
Параметры анимации следующие "After delay" - "1ms". Тип "Smart Animate", "Ease out", "4000ms"